Tag Archives: programming
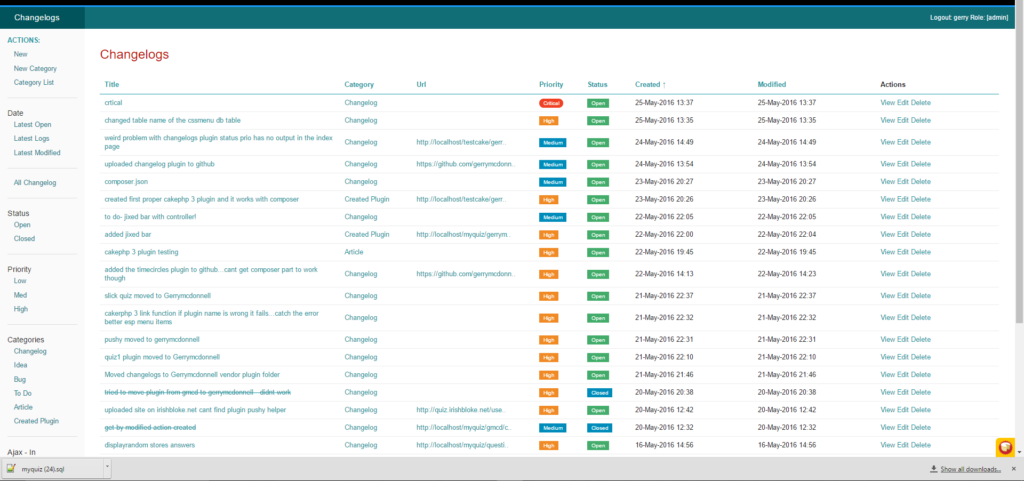
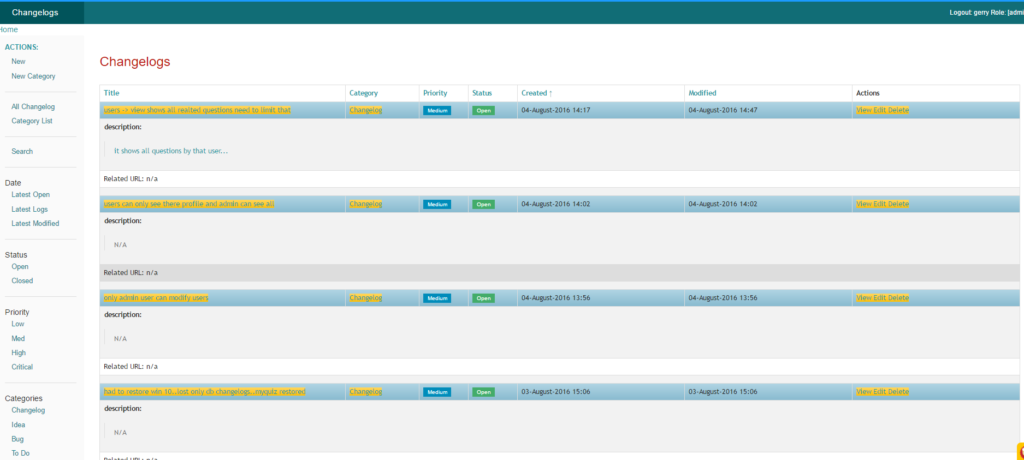
Cakephp 3 Plugin – Changelogs
Ive finally gotten around to releasing this little app i was working on for Cakephp3. I decided a while ago to abandon Cakephp 2 and go with the new version 3.
Its been a steep learning curve so i wanted to learn as much as i could. So thats where this app/plugin came in.
The Aim:
The goal of the plugin was to allow a way to simply log tasks, changes or articles about the cakephp project your working on.
If your working on a website/project on your own you need a way to record your changes and tasks so i thought this would be an ideal way to learn and release something. Sure you could do the same with Github and better but i think its better to have something like this integrated into your application.
Github & Source:
https://github.com/gerrymcdonnell/cakephp-changelog
Cakephp Tips – Sort Data With the Pagnator Component
If you wanted to sort a Model by a certain field in this case take the field “created” which is a date. We can simply tell cakePHP to pagnate entries by the order they were created by the following example.
public function index() {
// we prepare our query, the cakephp way!
$this->paginate = array(
'limit' => 20,
'order' => array('created' => 'desc')
);
$this->Link->recursive = 0;
$this->set('links', $this->Paginator->paginate());
}
More Examples can be found here;
https://www.codeofaninja.com/2013/07/pagination-in-cakephp.html
CakePhp 2.0 Facebook and Google Login with OAuth

Really good guide here about how to set up Facebook and Google Login in your Cakephp App.
http://www.smarttutorials.net/login-google-plus-oauth-cakephp/
CakePhp 2 Tip#8-Checking User Ownership
Another common task in Cakephp Applications or any Web Application is making sure that a user can only delete items they own otherwise anyone could erase your entire database.
An example you have created a users table and users can create posts, but we need to ensure that User A can only edit and delete posts belonging to them.
Solution: The isAuthorized() function.
This function will check that the user isAuthorized to do what ever action they are about to under take.
Assuming every posts has a user_id as a foreign key, we can check the current logged in user’s Id against the id stored in the post their about to modify and if they match allow and if not deny.
// app/Controller/PostsController.php
public function isAuthorized($user) {
// All registered users can add posts
if ($this->action === 'add') {
return true;
}
// The owner of a post can edit and delete it
if (in_array($this->action, array('edit', 'delete'))) {
$postId = (int) $this->request->params['pass'][0];
if ($this->Post->isOwnedBy($postId, $user['id'])) {
return true;
}
}
return parent::isAuthorized($user);
}
// app/Model/Post.php
public function isOwnedBy($post, $user) {
return $this->field('id', array('id' => $post, 'user_id' => $user)) !== false;
}
Entire User Auth Solution and Guide:
https://github.com/cakephp/docs/blob/master/en/tutorials-and-examples/blog-auth-example/auth.rst
CakePhp tip #5: Joining two fields to create one
Joining two fields to create one (eg to get somebodys name by combining firstname and surname)
You need to create a “VirtualField” in the model;
public $virtualFields = array('fullname' => 'concat(Patient.firstname, "-", patient.surname)');
Then in your controller, to get a drop downlist;
$patients = $this->Exercise->Patient->find('list',array('fields'=>array('fullname')));
Credit to:
http://stackoverflow.com/questions/11822942/cakephp-display-multiple-fields-in-a-single-drop-down
CakePHP 2 – Tip#1: Display Field instead of ID

Display Field instead of ID:
Whenever CakePHP automagically fetches lists from your tables, it uses the id key for the value and the $displayField for the text.
If your table has a name or title field, CakePHP automatically displays it as the display field. So, either rename the field that you want as your display field (say, candidate_name to just name) or set the $displayField variable in your model:
class Candidate extends AppModel {
var $displayField = 'candidate_name';
}
Source:
http://stackoverflow.com/questions/4558505/cakephp-related-tables-show-ids-instead-of-values
Manual:
Creating a REST Service with CakePHP
 This is a great tutorial about how to create a REST Service with CakePHP.
This is a great tutorial about how to create a REST Service with CakePHP.
http://miftyisbored.com/complete-restful-service-client-cakephp-tutorial/
Notepad++ Enable CakePhp .ctp Files

If you are writing code in Notepad++ and using Cakephp youll notice it doesnt highlight .ctp files (CakePhp View Files).
You can fix this quite easily by;
Opening;
C:\Users\[YOURNAME]\AppData\Roaming\Notepad++\
Open teh file called; langs.xml
Scroll down till you see;
<Language name=”html” ext=”html htm shtml shtm xhtml hta”
Add ctp to the end of it;
<Language name=”html” ext=”html htm shtml shtm xhtml hta ctp”
Save it and reopn Notepad++ your .ctp files should now render correctly.
Html 5 Canvas Tutorials
Html 5 Canvas Image Rotation
Every thing you ever wanted to know about rotating an image on a canvas.
http://creativejs.com/2012/01/day-10-drawing-rotated-images-into-canvas/
Html5 Canvas Framework: KinexticJS Tutorials
Flip an Image:
handImg.setScale({x:-1});